This post refers to DotKernel 1, based on Zend Framework 1.
If you are looking for DotKernel 3 related posts, go here.
If you are looking for DotKernel 3 related posts, go here.
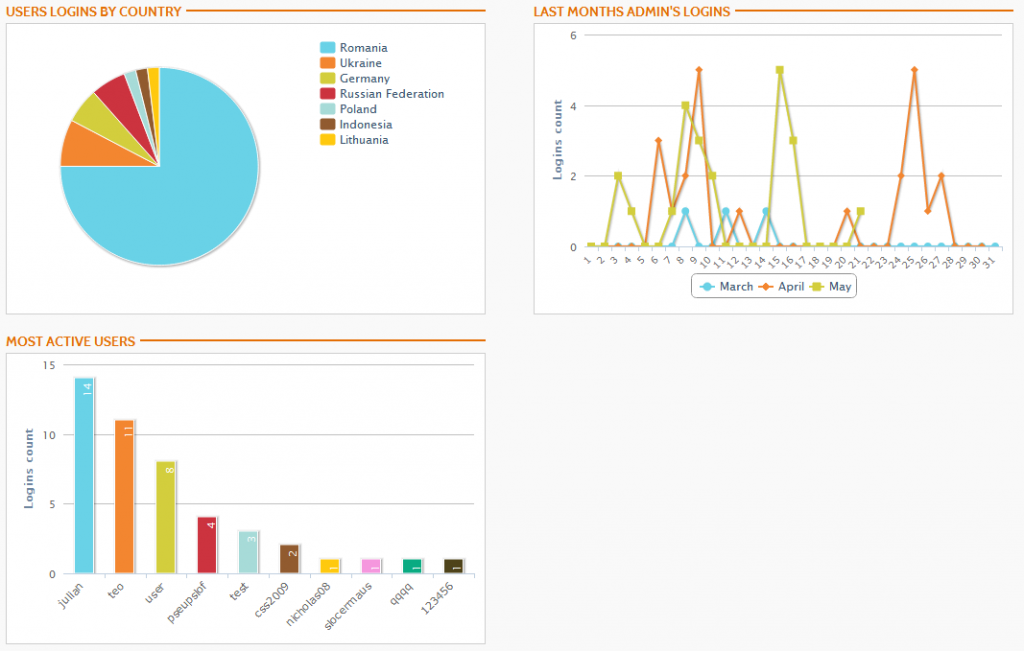
Integrating a new charting library in the latest version of DotKernel (1.6.0) we offer a new experience with this new intuitive and interactive charts.
Also in admin we made some samples using highcharts. These samples includes an pie chart (with a small custom feature), an column chart and the last one is an line chart.
You can find highcharts library in the externals directory.
Take a quick view on the code to see how highcharts are working.
chart = new Highcharts.Chart({
chart: {
renderTo: elementId,
type: 'line',
plotBackgroundColor: null,
plotBorderWidth: 0,
},
credits: {
enabled: false
},
title: {
text: ''
},
colors: colors,
tooltip: {
formatter: function() {
return '' + this.series.name + ' ' + this.x + '
' + 'Total logins: ' + this.y;
}
},
yAxis: {
title: {
text: 'Logins count'
},
min: 0
},
xAxis: {
categories: ['1','2','3','4','5','6','7','8','9','10','11','12',
'13','14','15','16','17','18','19','20','21','22',
'23','24','25','26','27','28','29','30','31'],
labels: {
rotation: -45,
align: 'right',
style: {
font: 'normal 10px Verdana, sans-serif'
}
}
},
series: timeActivity
});
Looking for PHP, Laminas or Mezzio Support?
As part of the Laminas Commercial Vendor Program, Apidemia offers expert technical support and services for:

Leave a Reply